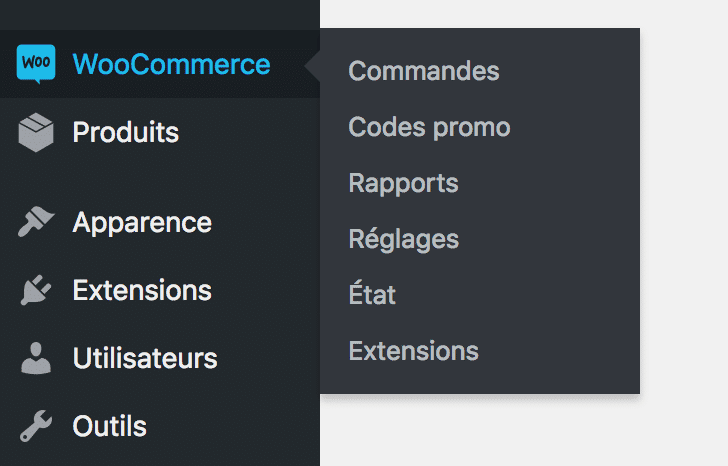
Pour ajouter un code promo, allez dans : WooCommerce > Code Promos
Vous pouvez éditer un code / coupon existant ou créer un nouveau code en sélectionnant
Code Promo + ajouter un code promo ou créer votre premier code promo
Vous arriverez sur l’espace de configuration des Codes promo
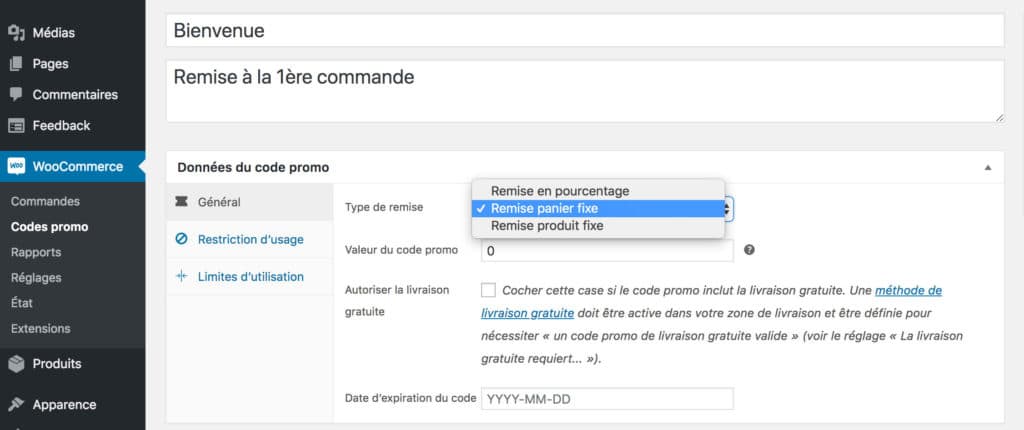
Nommer votre code promo
Eventuellement lui donner une description
Vous trouverez 3 sections pour configurer votre code promo :
– Général
– Restriction d’usage
– Limites d’utilisation
1 / Onglet Général
Les différents types de remises :
Remise en % du panier : offre une réduction en pourcentage sur le panier entier.
Remise au panier : offre une réduction totale fixe pour le panier entier.
Remise du produit fixe : offre une réduction totale fixe seulement pour les produits indiqués.
Réduction en % du produit : offre une réduction en pourcentage seulement pour les produits sélectionnés.
Montant du coupon – Valeur fixe ou pourcentage de réduction en fonction du type de remise que vous choisissez. Entré(e) sans l’unité de la devise ou sans signe de pourcentage puisqu’ils seront ajoutés automatiquement, ex : « 20 » pour 20 € ou 20%.
Autoriser la livraison gratuite : supprime les frais de livraison lorsqu’un coupon est utilisé. Nécessite l’activation de la livraison gratuite (dans WooCommerce + réglages + Expéditions).
Date d’expiration du coupon : date à laquelle le code promo doit expirer et à laquelle il ne pourra plus être utilisé. L’expiration se produira à minuit à la date choisie.
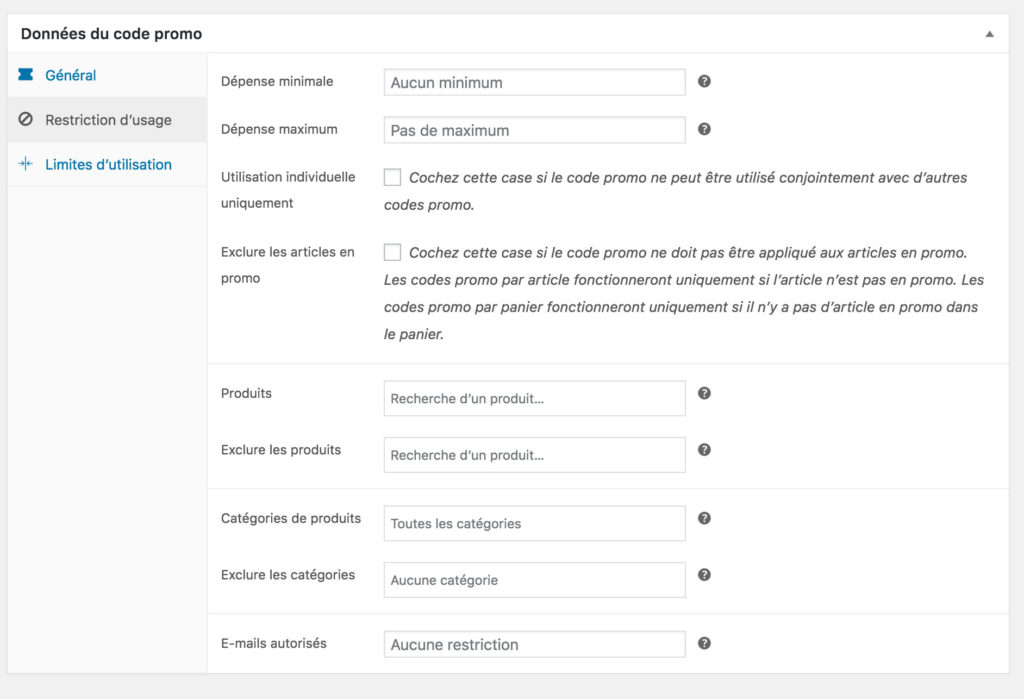
2 / Onglet Restriction d’usage
Cet onglet sert à limiter votre code promo selon certains critères.
Dans les 2er champs affichés :
Vous pouvez définir un prix minimum et/ou un prix maximum au dessus et/ou au dessous desquels votre code promo ne pourra fonctionner.
Vous pouvez également définir si son usage sera individuel ou non, c’est à dire si vous souhaitez ou non que votre code promo puisse être cumulé avec d’autres.
Exclure les articles en promo : en cochant vous pouvez exclure les articles déjà en promotion
Produits : une liste de produits que le panier doit contenir pour que le coupon soit valide ; ou des « Réductions de produits » pour lesquelles les produits seront remisés.
Exclure les produits : vous pouvez décider d’exclure certains produits.
Catégories de produits : indiquer les catégories concernées ou qui doivent figurer dans le panier pour que la remise soit appliquée.
Exclure les catégories : vous pouvez exclure des catégories qui ne seront pas concernées par votre code promo.
Emails autorisés : restrictions d’e-mails – créer une liste d’adresses e-mails autorisées pour utiliser votre code promo. Cela sera vérifié avec l’e-mail de facturation des clients.
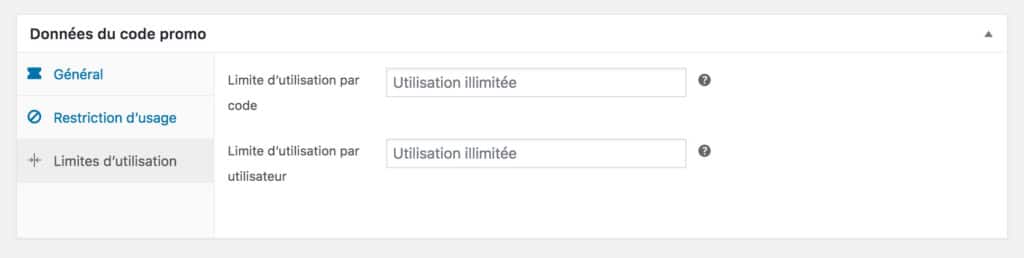
3 / Onglet Limites d’utilisations
Cet onglet permet de définir d’autres limites d’utilisation :
Un nombre limite d’utilisation du code promo
Limite d’utilisation par code : le nombre de fois qu’un code promo peut être utilisé par les clients avant d’être non valable.
Limite d’utilisation par utilisateur : le nombre de fois qu’un code promo peut être utilisé par chaque client avant d’être non valable pour ce client.
4 / Activer de votre code promo
Pour que votre code promo soit actif et puisse être utilisé par vos clients, il vous suffira simplement de le publier, cela sera l’étape finale.
Je vous conseille également de tester vos codes promo en mode client et non administrateur bien sûr en simulant une commande.
Enfin sachez qu’il existe de nombreuses extensions / plugins pour créer des codes promo complexes avec différentes conditions et règles ou même par exemple pour proposer une remise aux nouveaux clients en guise de Bienvenue. Cette dernière fonction ne se fait pas nativement pour le moment.